Reach
Project background
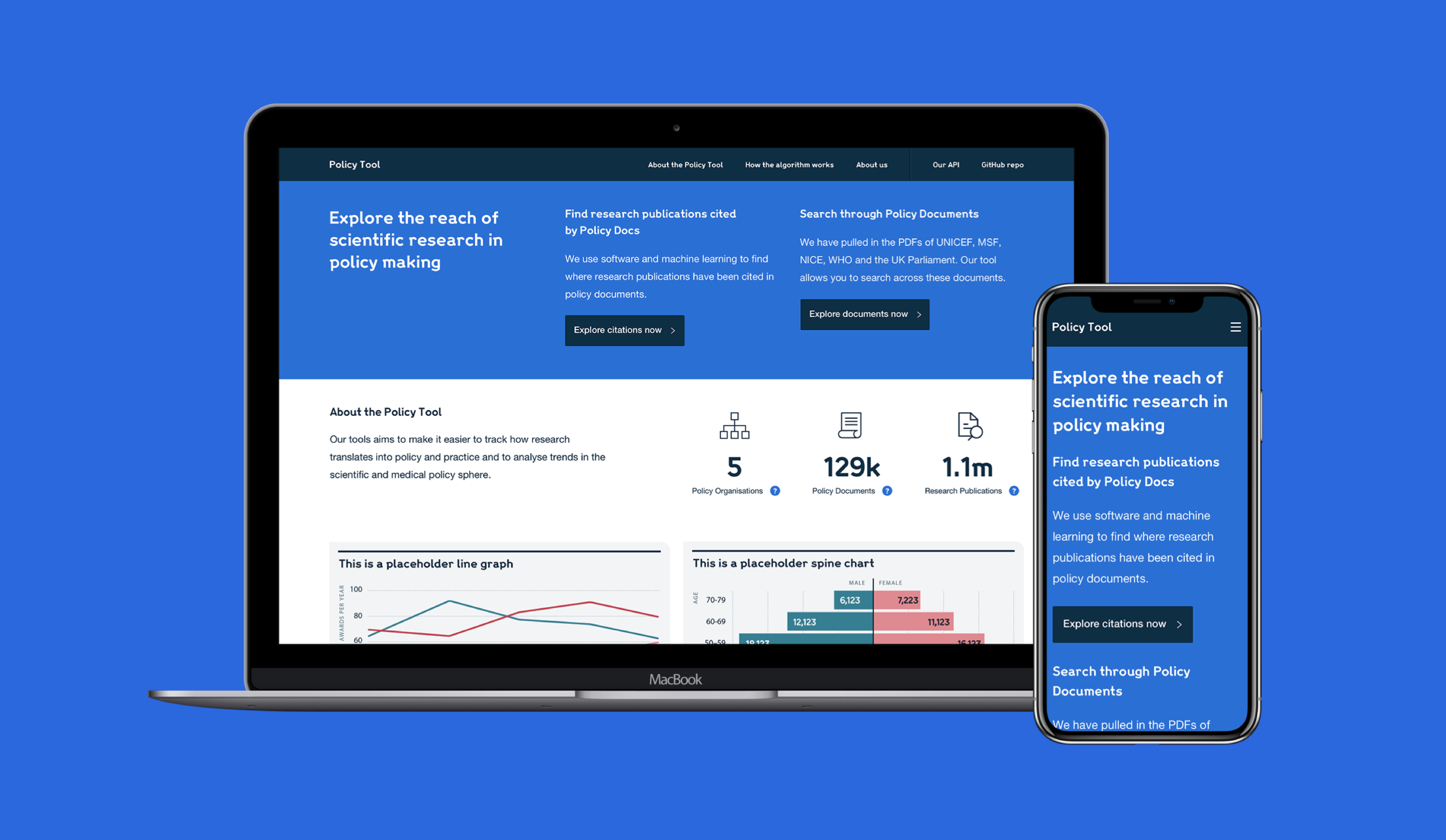
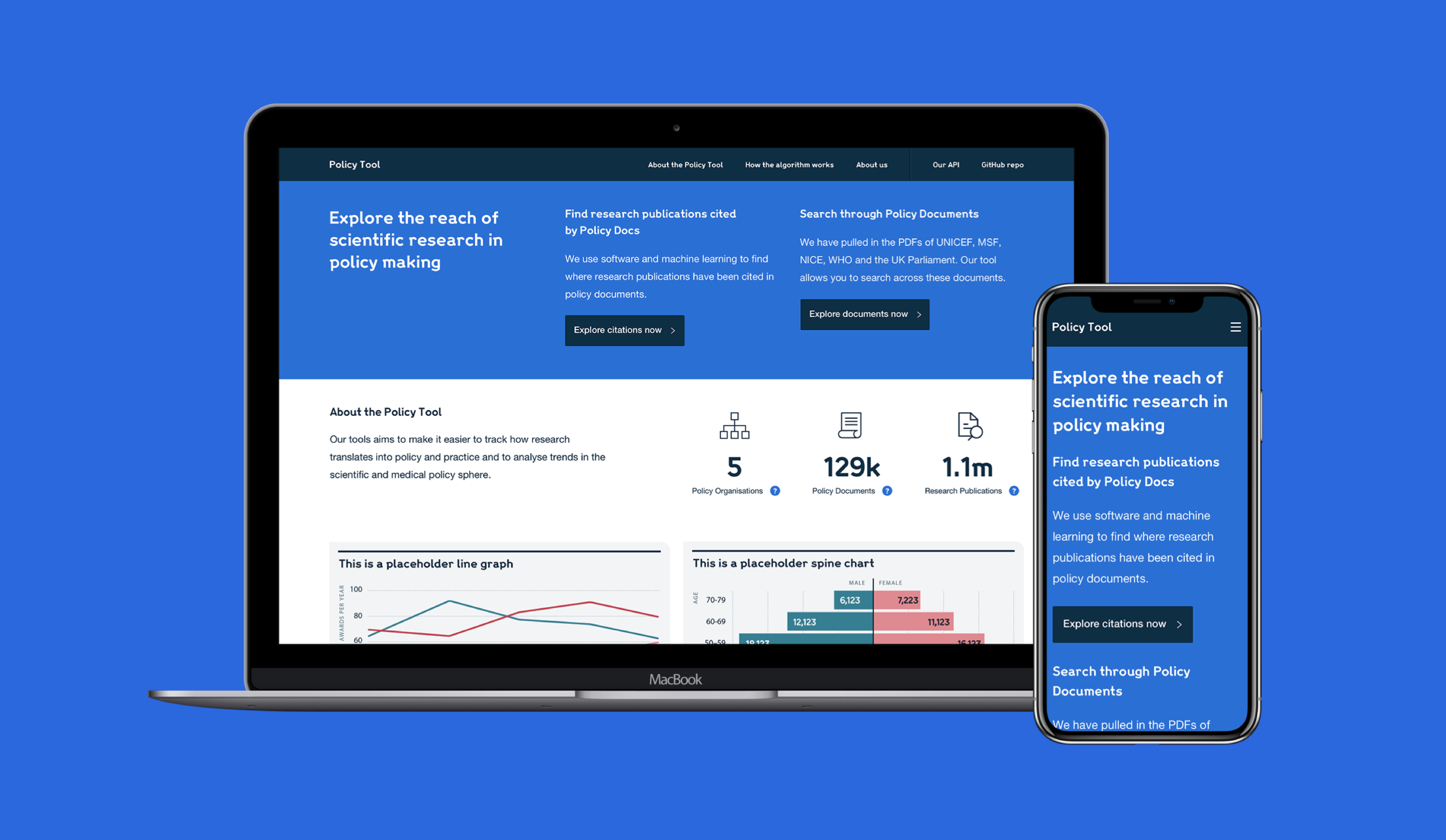
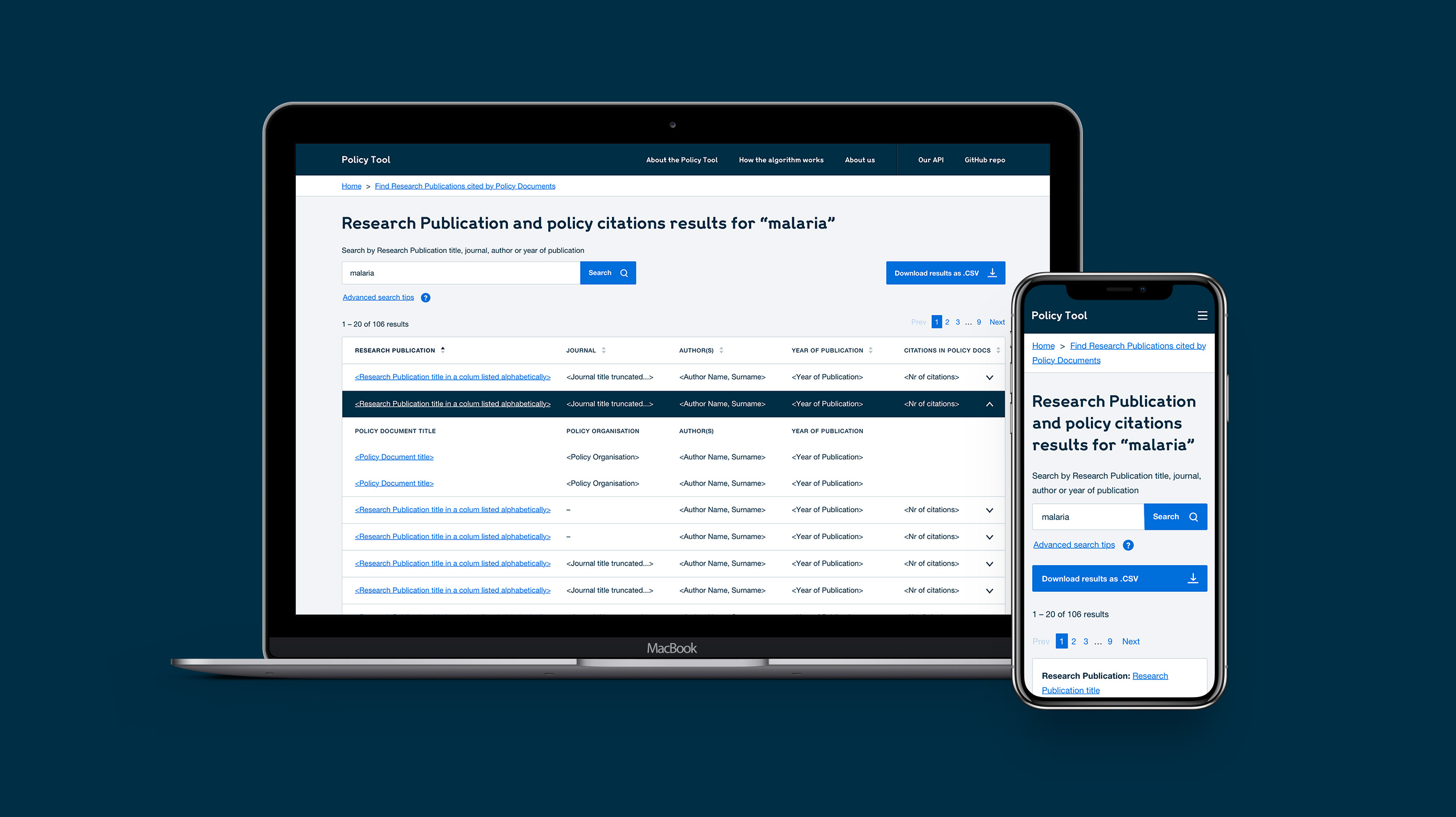
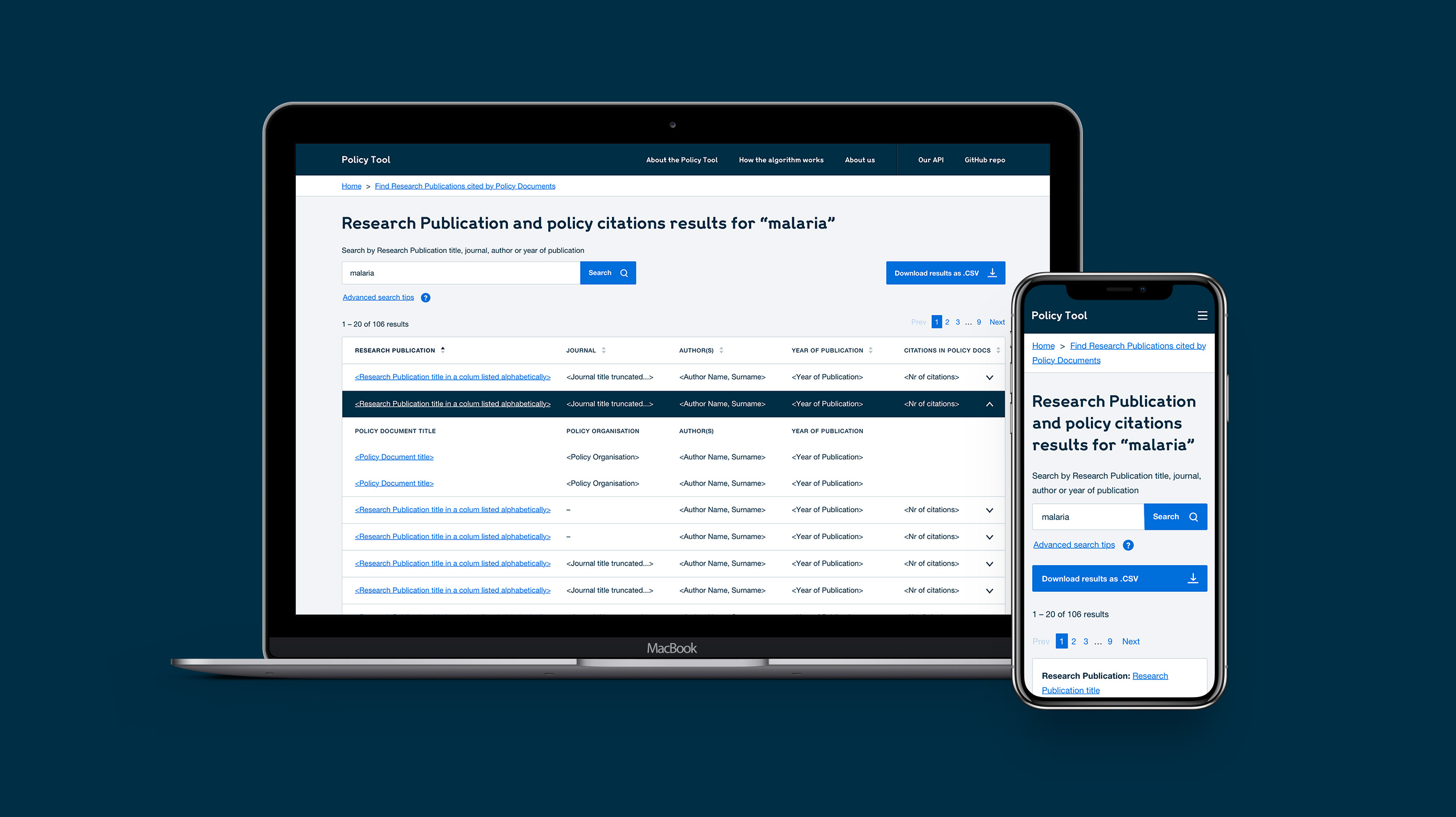
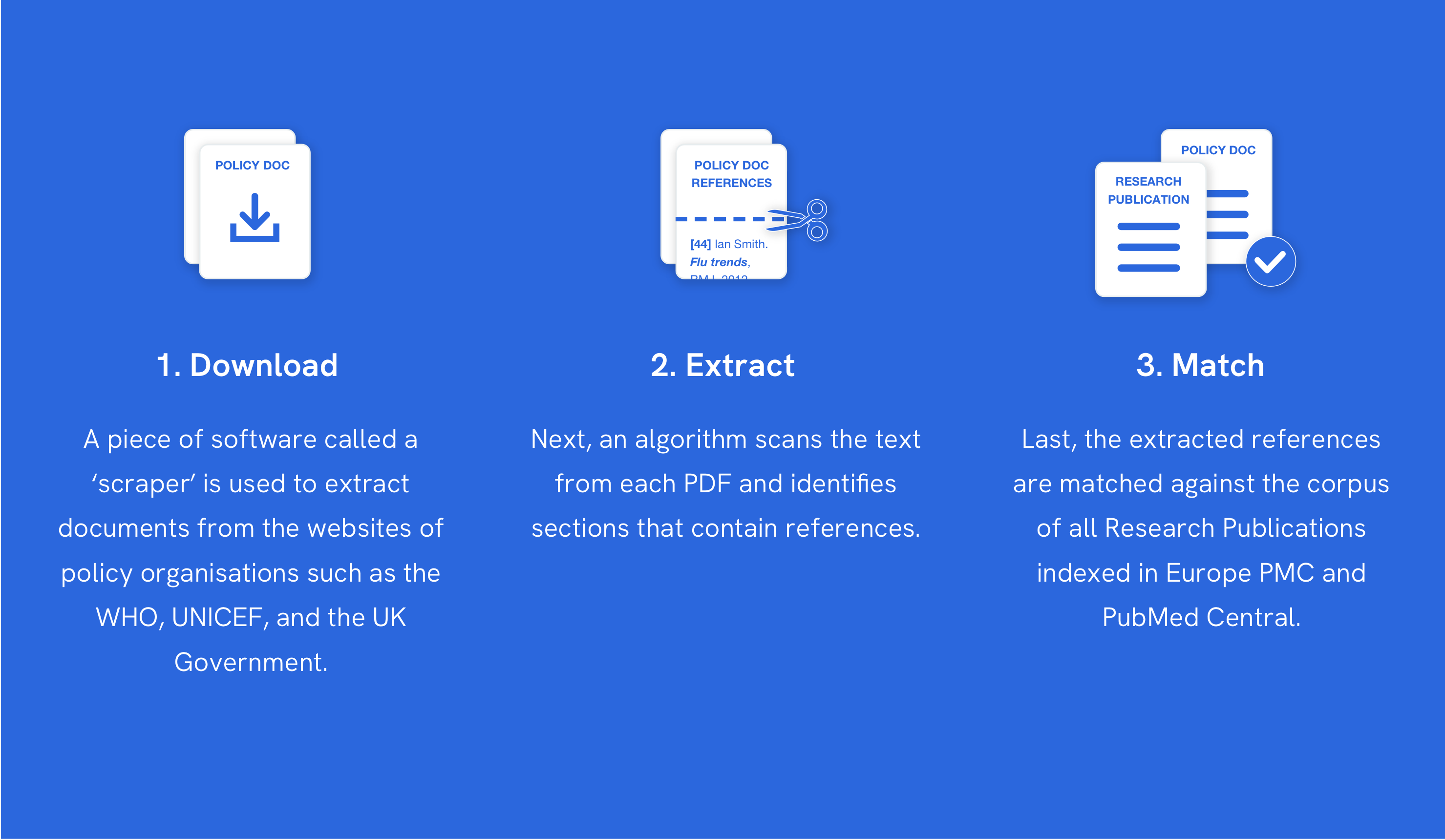
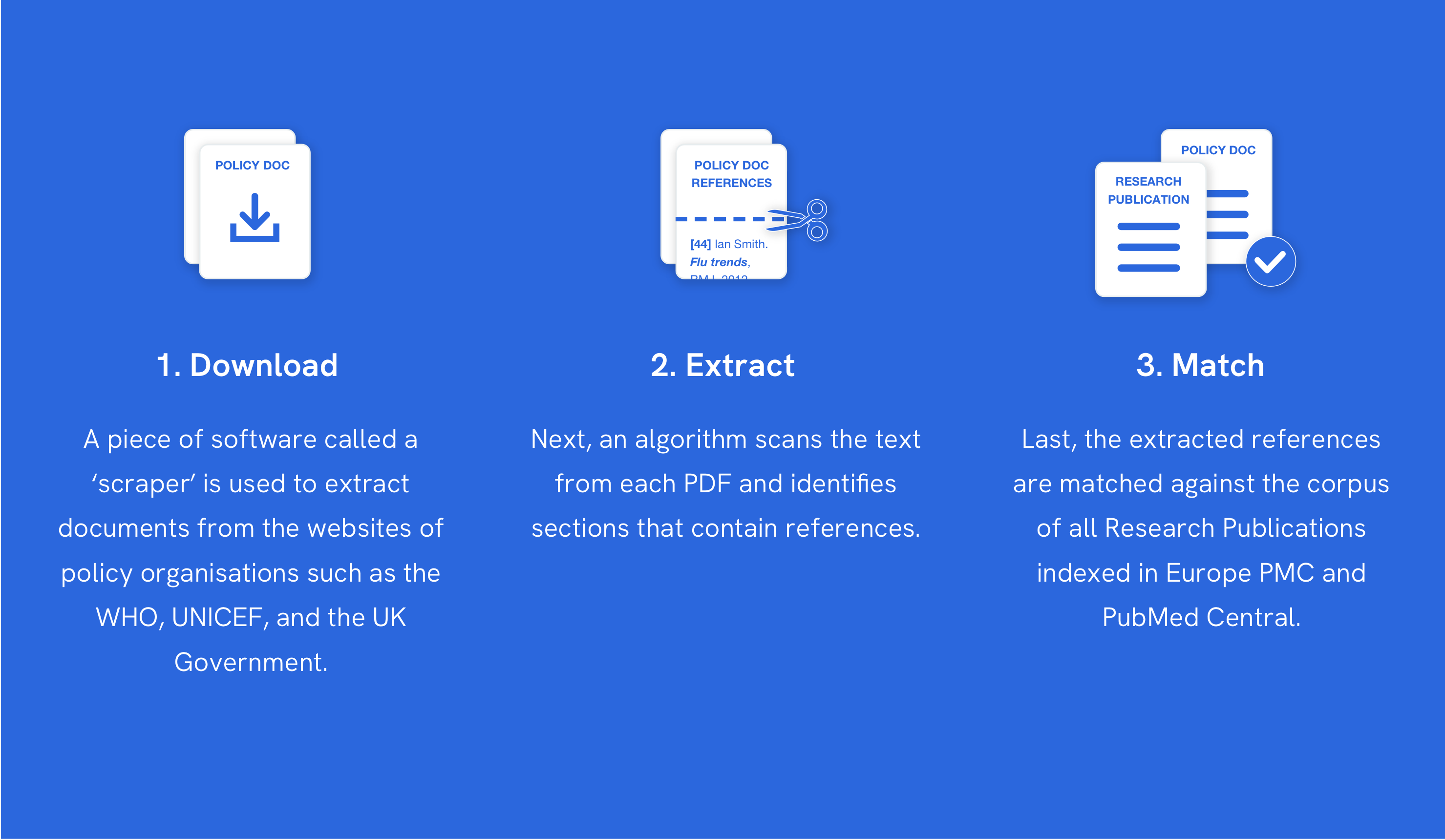
Reach is an open-source service that helps to measure the impact of scientific research in policymaking, and its main audience is evaluators, researchers, and funding institutions. The service uses machine learning to search through thousands of policy documents, extract the references, and match them with scientific publications.
Product Owner – Hunter Blanks; UX design & research – Aoife Spengeman and Pedro Falcão


Challenge
I worked with the Wellcome Data Labs team at the Wellcome Trust to create a minimum viable product (MVP) version of the service and obtain feedback as early as possible so that it could be used to make quick decisions. Since then, the service has been continually tested, developed, and improved by Wellcome Data Labs, and an Alpha version was released in July 2020.
Process
1. Understand (Discovery & Definition)
2. Ideate (Ideation & Prototyping)
3. Materialise (Testing & Delivery)
1. Discover and define
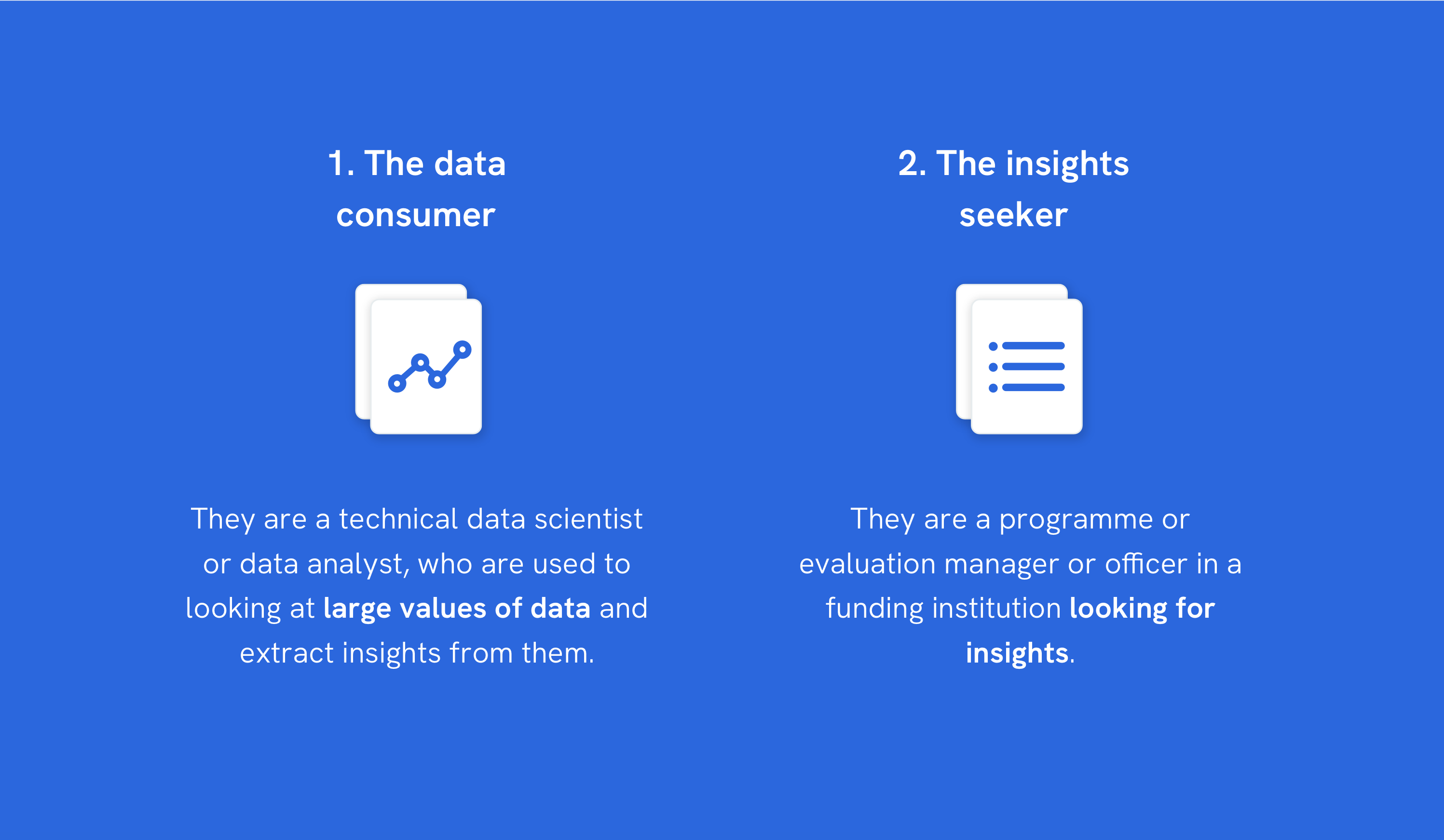
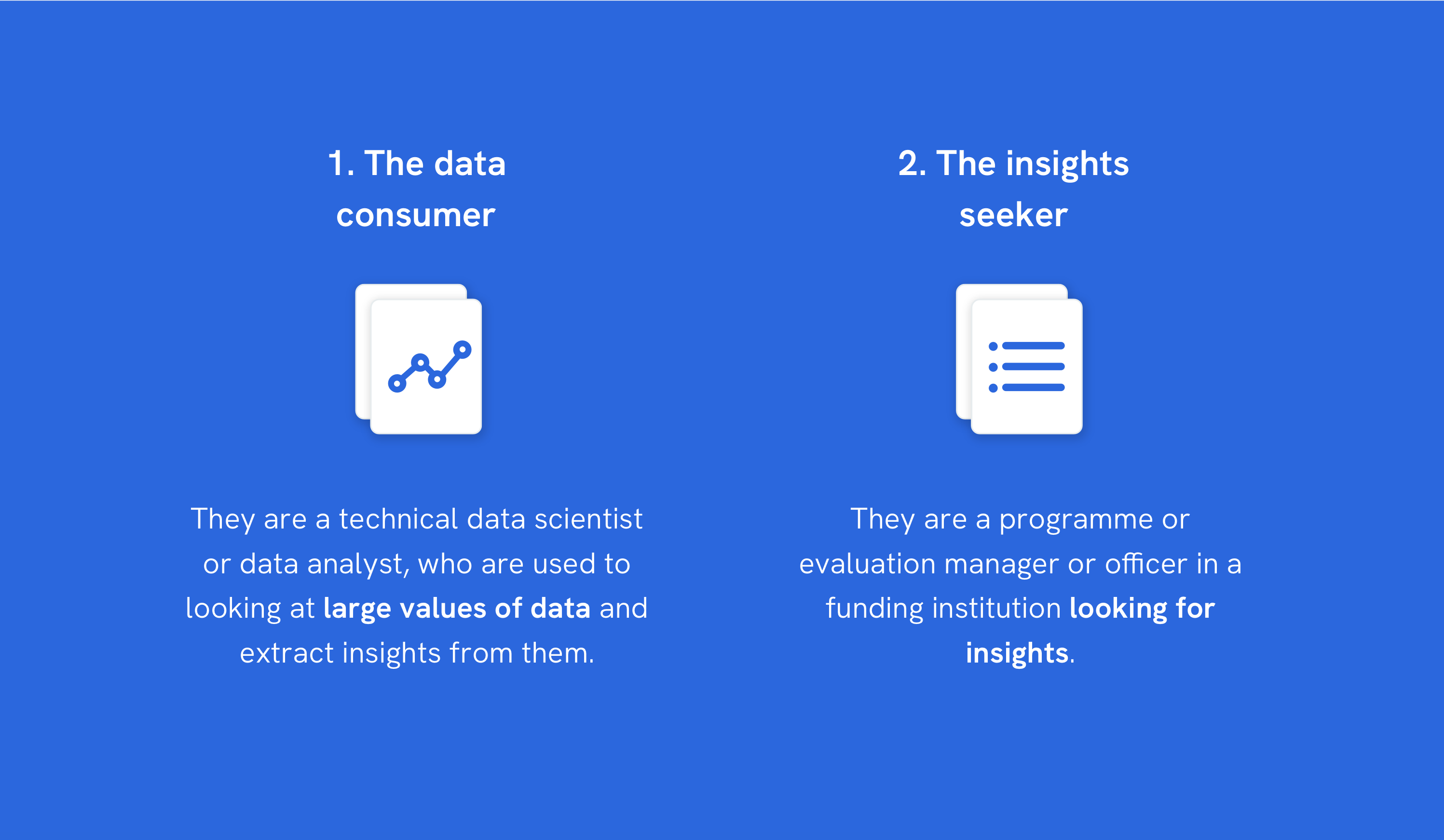
Regular in-depth user interviews were conducted with people from funding, research, and policy spheres that helped us to understand user needs, and allowed us to identify two main user groups:


A couple of co-design workshops were run with the project’s stakeholders in order to collect requirements, build a shared understanding, and have input from the different areas of expertise: user research, product management, UX design, and software engineering.


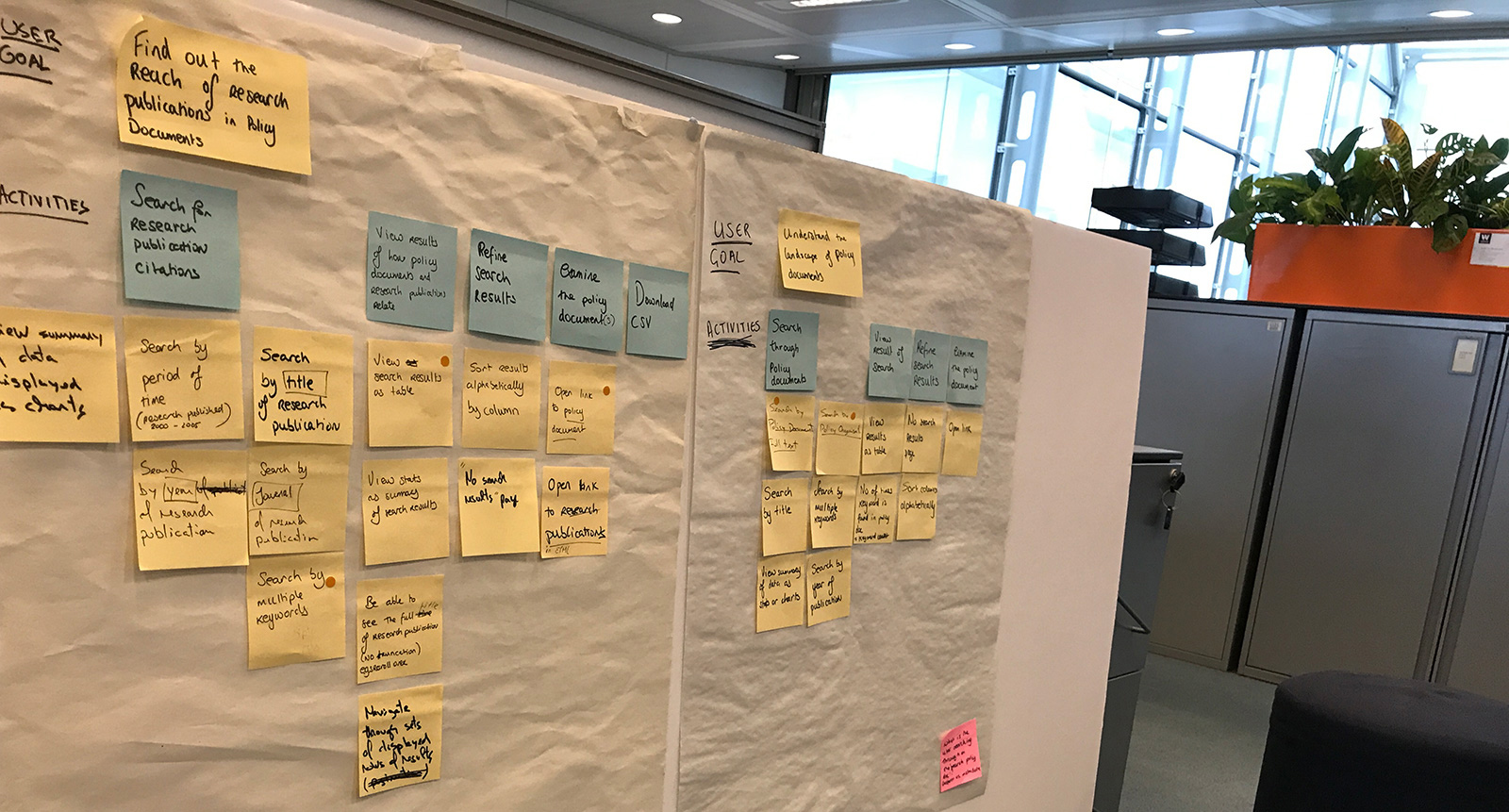
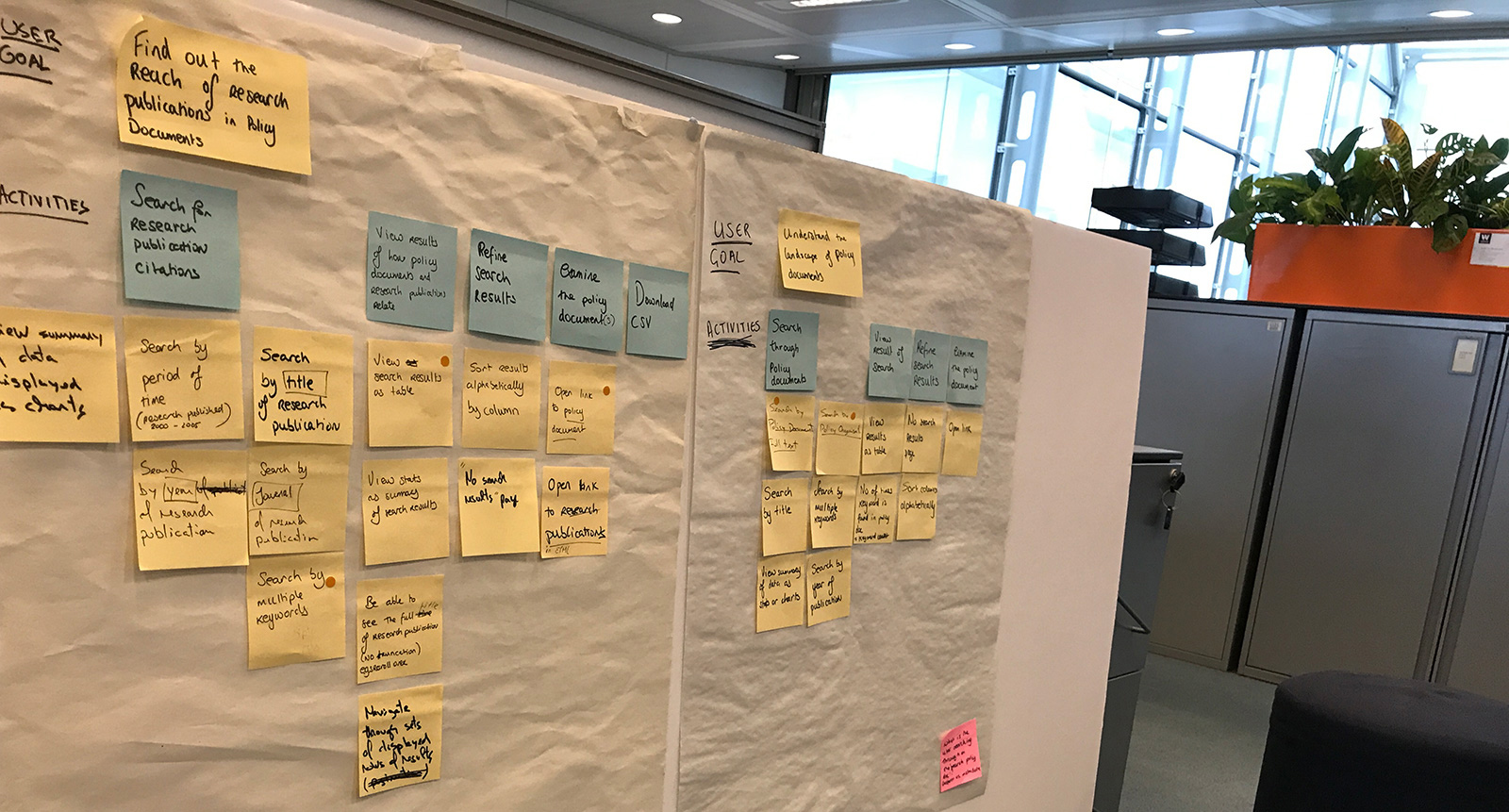
In addition, we also ran user story mapping workshops to help us define and prioritise the website’s features & functionality.


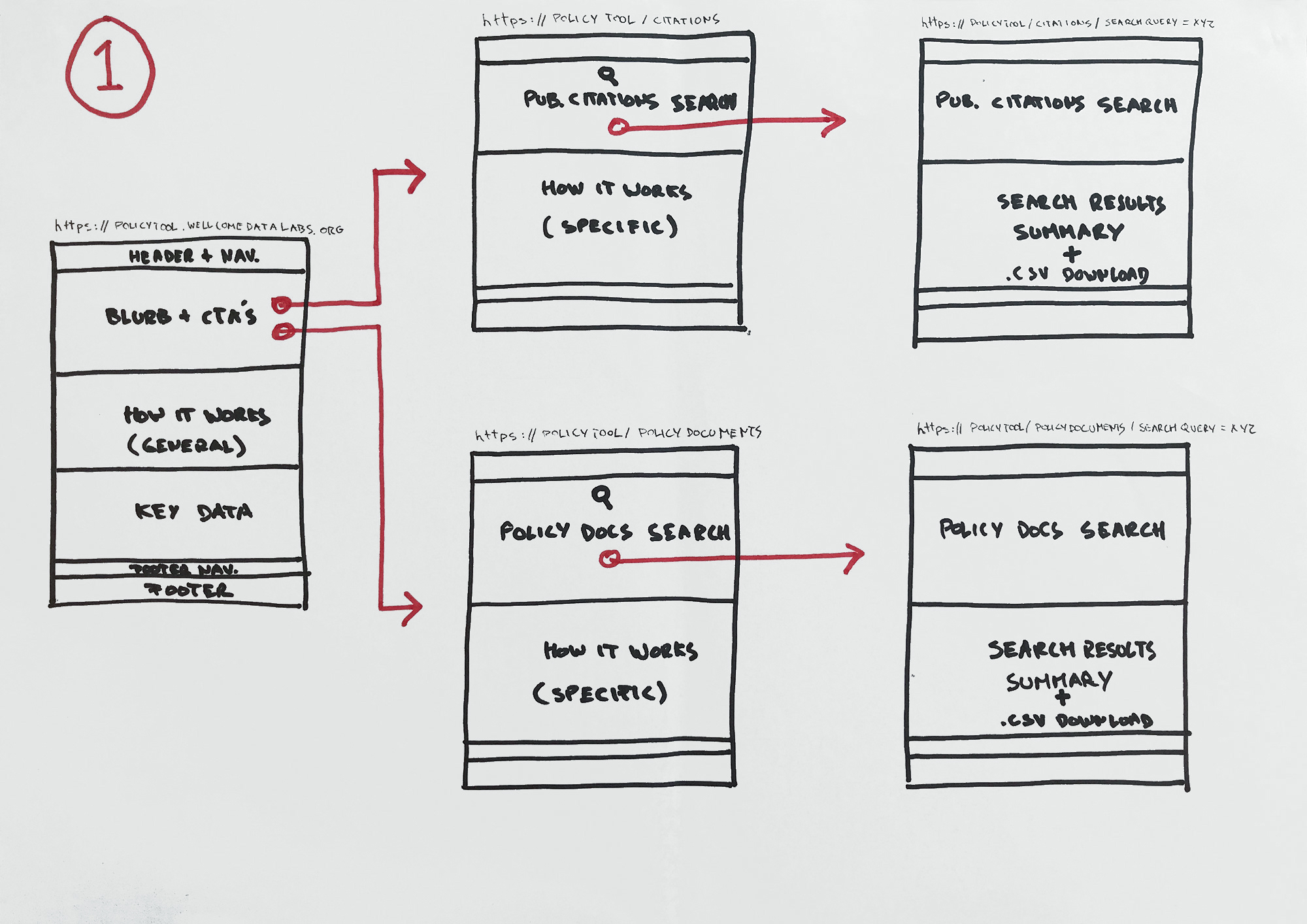
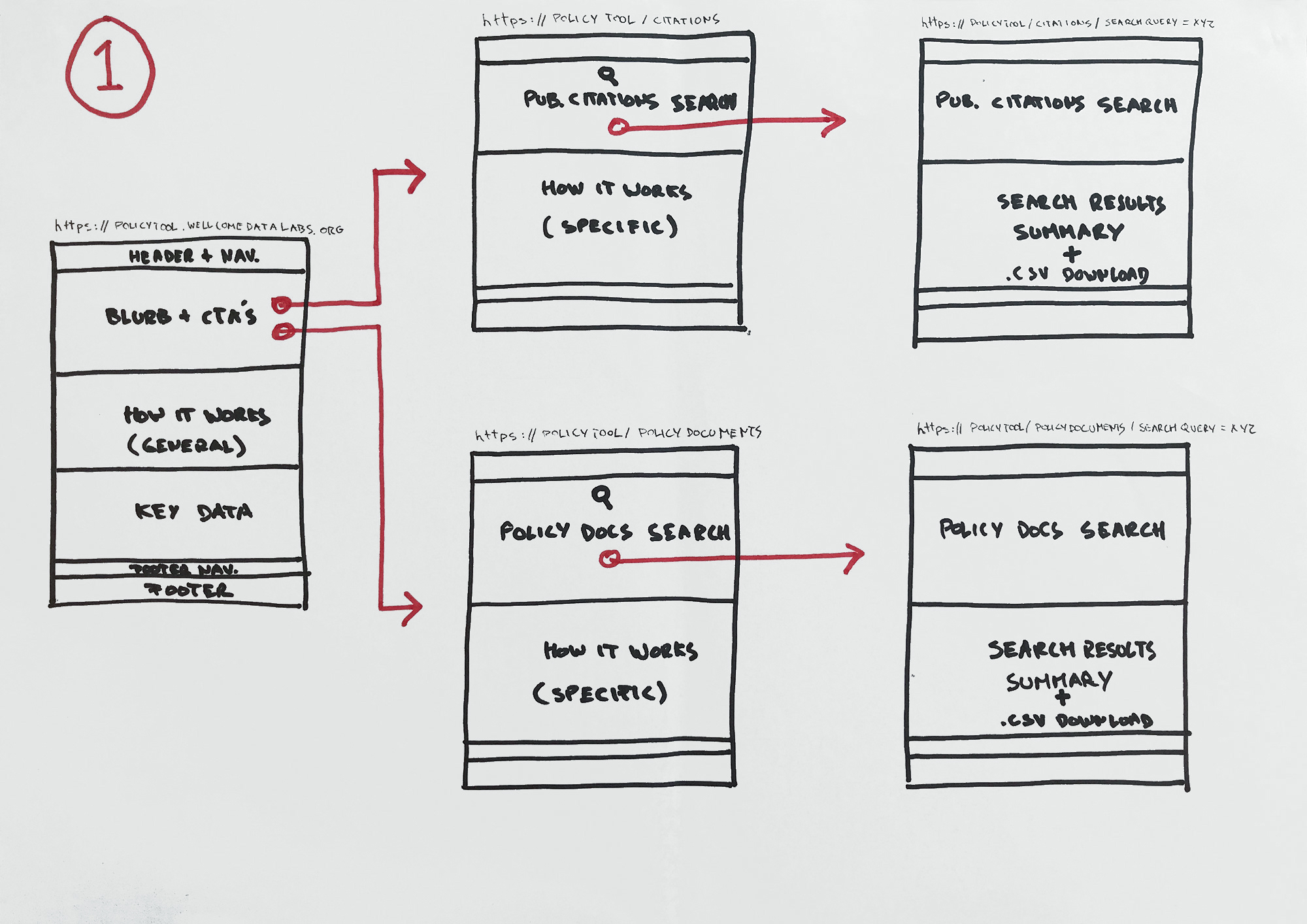
2. Prototype and test
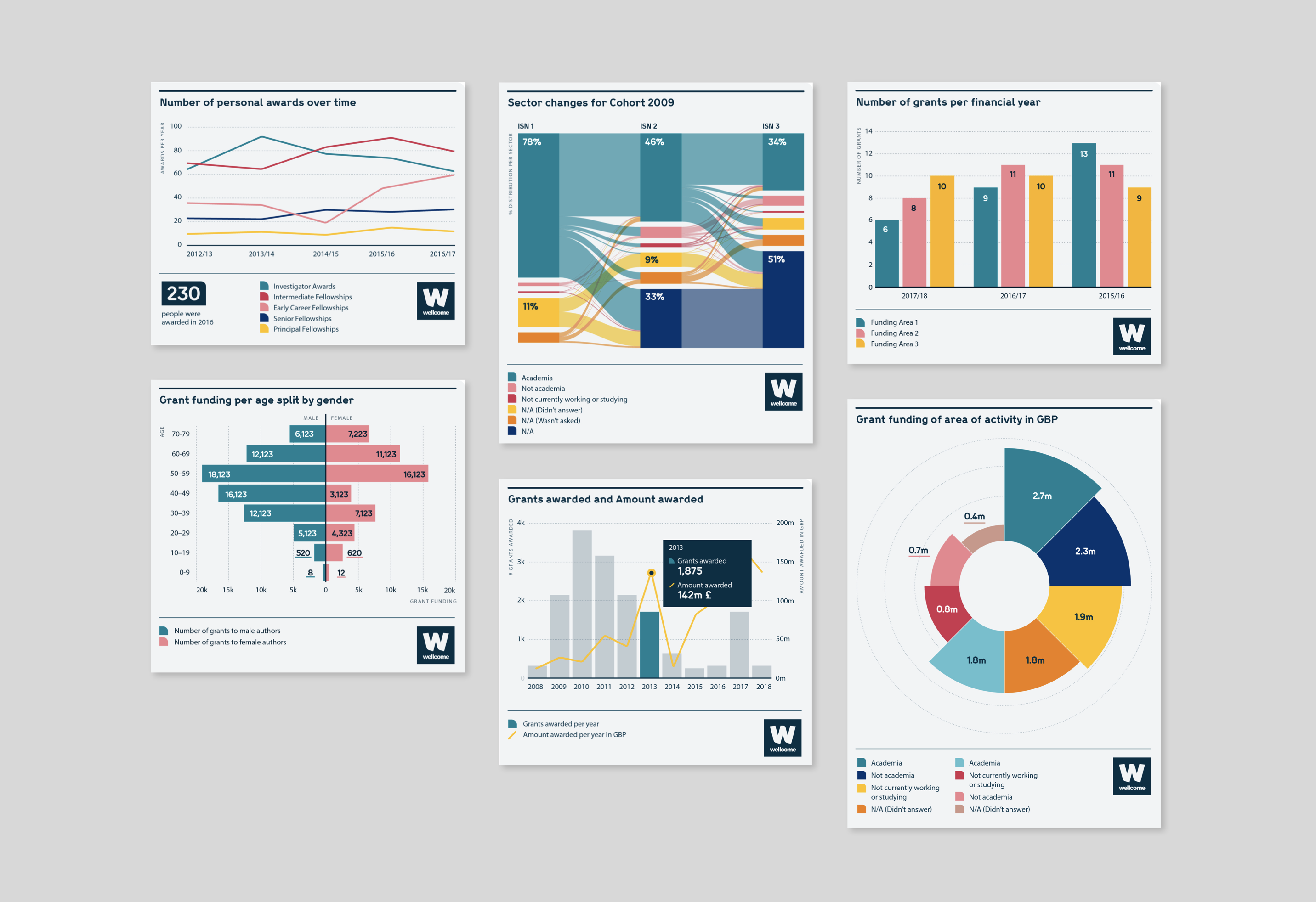
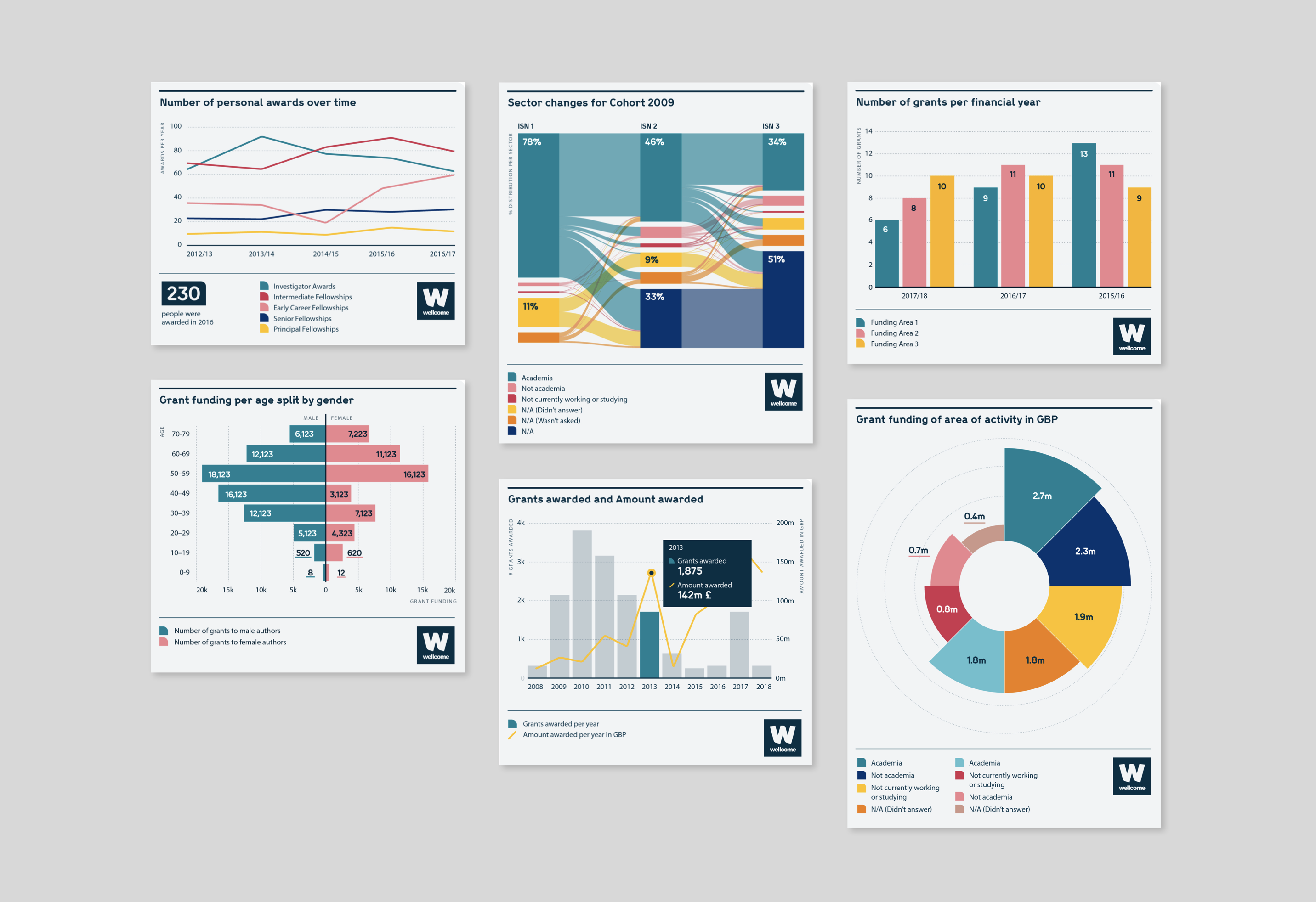
After defining the functionalities of the MVP, we were able to design and create high-fidelity prototypes, that we utilised to test and validate the value proposition. The users’ feedback that came out of these sessions was incorporated into each successive redesign of the service.
In short, research revealed that:
- users understand what the service does.
- users understand why the service is relevant for them.
- users do not undertstand how the service works.
- users will have more trust in the service if they undertstand how the service works.
We took the research insights in consideration and built a section to explain how Reach works.




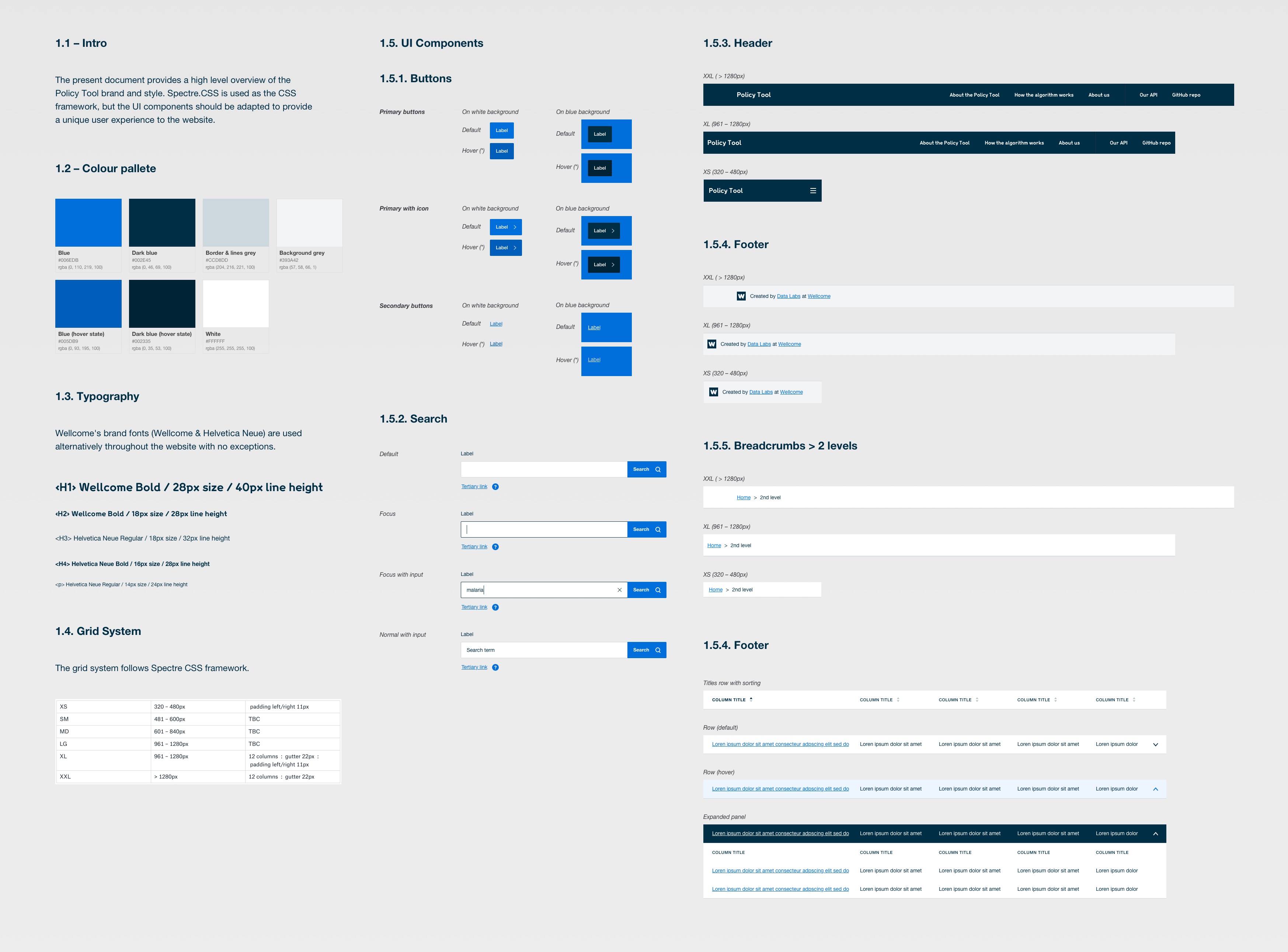
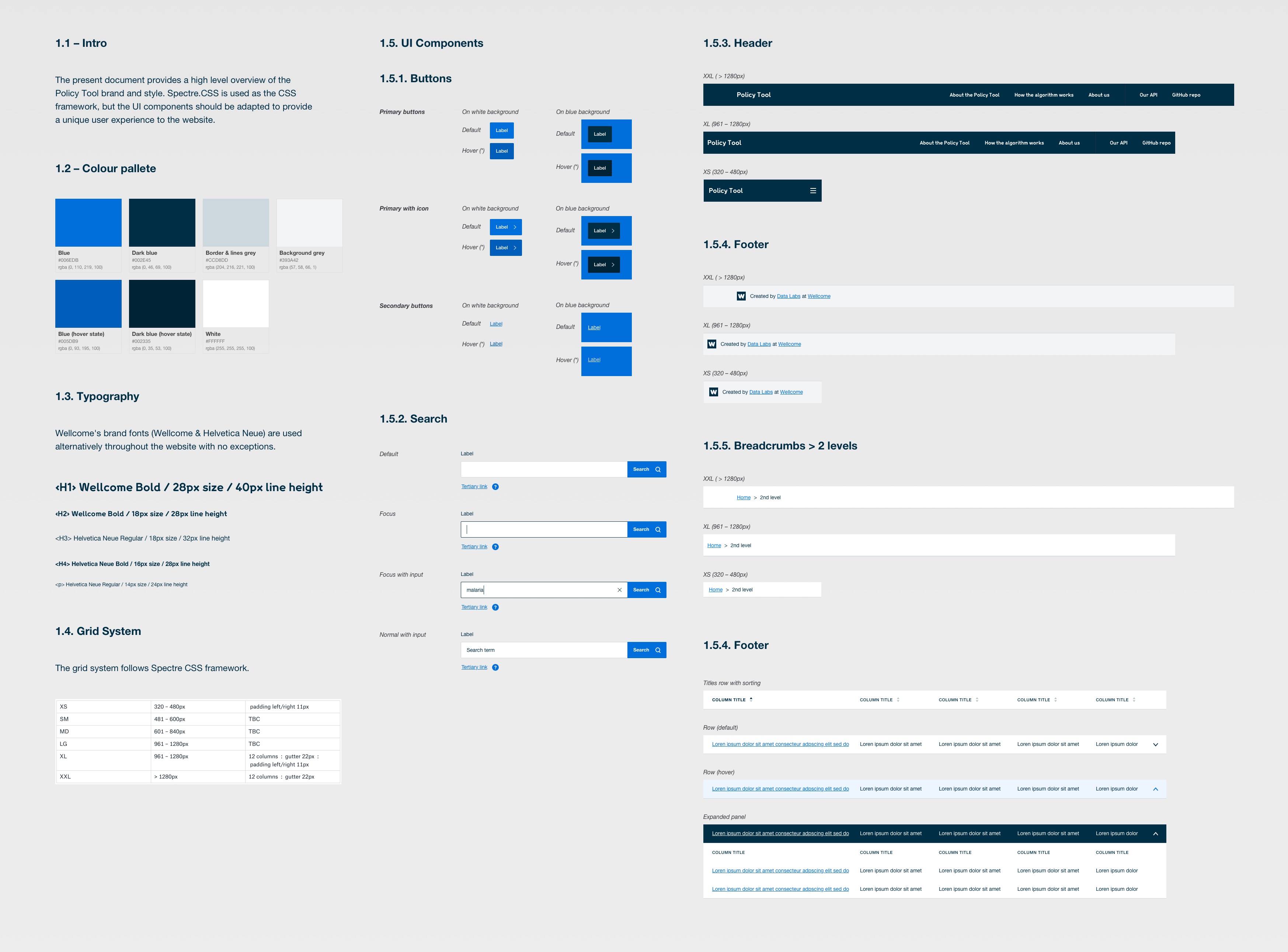
3. Design delivery
In addition to accessibility considerations (e.g. colour contrast, dynamic font sizes, etc), interaction, and responsive design, this phase included the creation of a component library for an MVP. This provided a high-level overview of the service’s brand and style. Spectre.CSS was used as the CSS framework, but the UI components were adapted to provide a unique user experience of the website.